Design Render Quality
By default, Kanvas optimizes the rendering of your designs to ensure good performance and responsiveness. This means that some computationally intensive visual elements, such as advanced relationships like TagSets (groups of components visually demarcated), might not be displayed initially to reduce system load.
To learn more about defining relationships between components, including the detailed use and creation of TagSets, please see the Creating Relationships | Layer5 Documentation.
Enable Full Render Mode 🔗
To activate this full render mode, you will need to add the render=full parameter to your Kanvas design URL. This mode ensures all elements, including TagSets, are displayed, which might otherwise be hidden for performance optimization.
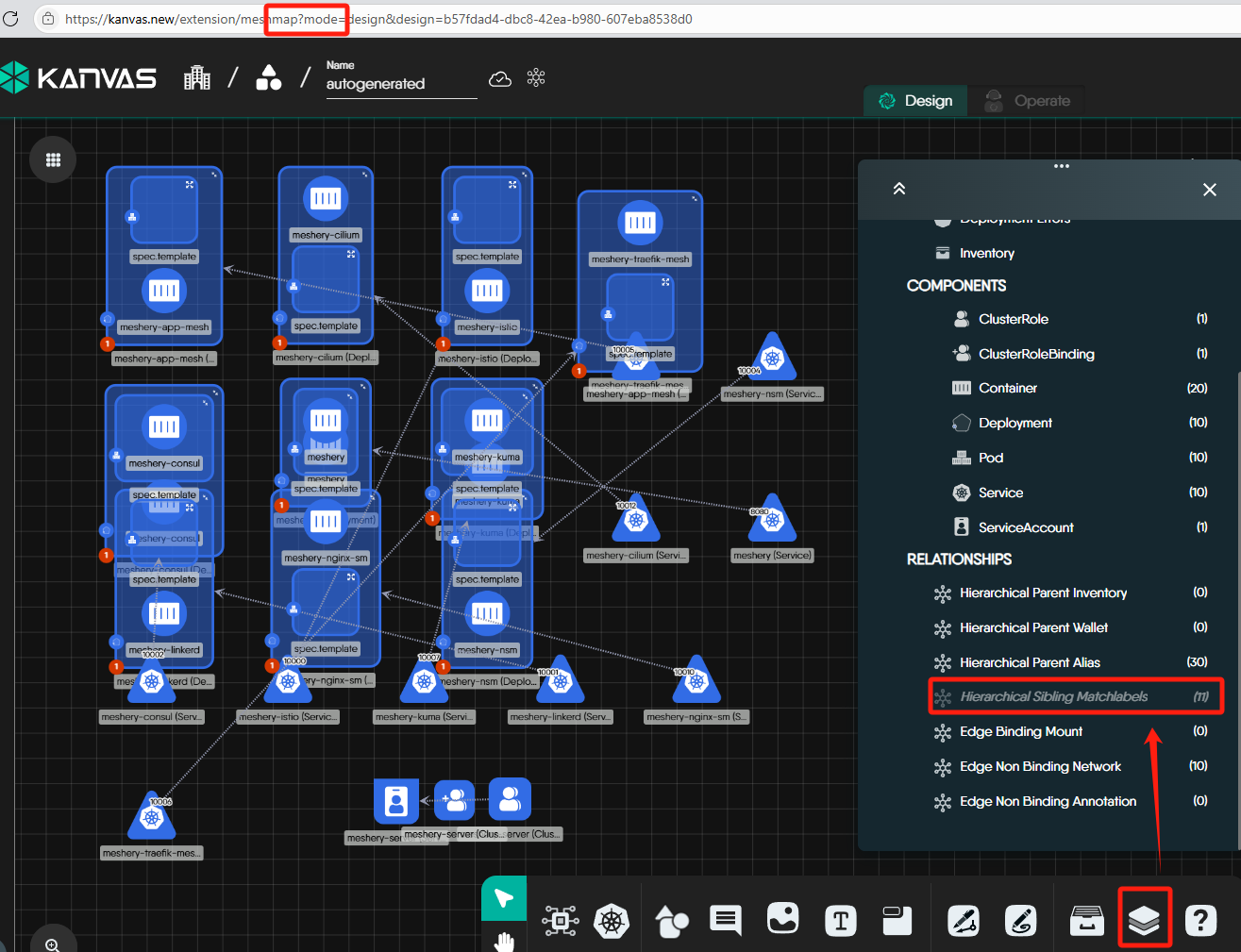
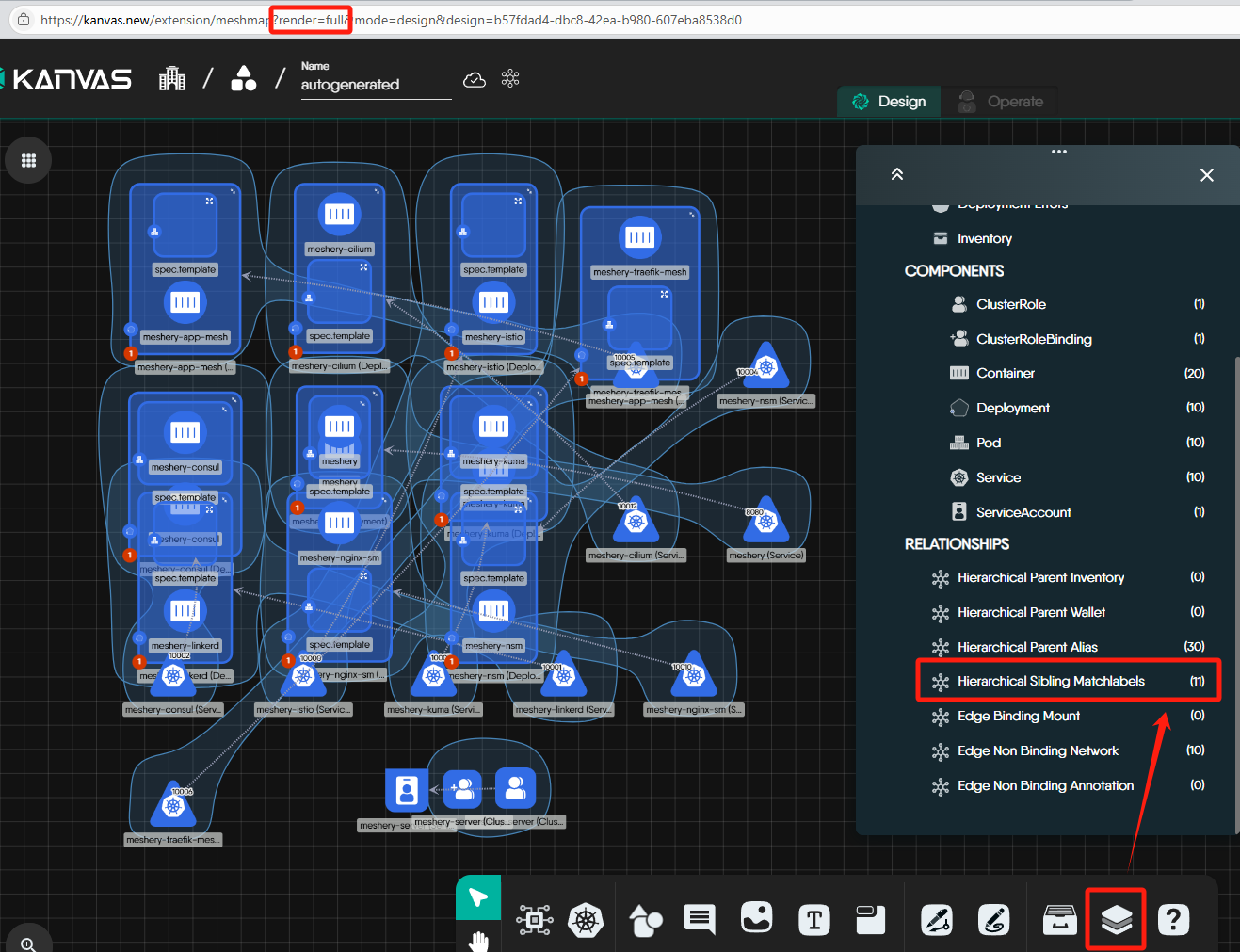
The images below illustrate the difference this parameter makes:


For example, to apply this to a Kanvas design URL, you would modify it as follows: https://kanvas.new/extension/meshmap?render=full&mode=design&design=xxxx
Advanced Usage Note
This is an advanced feature primarily intended for power users, debugging scenarios, or system-level integrations. You will not need to manually adjust this parameter for everyday design work.Why Use Full Render Mode? 🔗
This capability is particularly valuable for:
- Detailed Inspection & Debugging: When you need to meticulously review, debug, or verify all components, relationships, and intricate details within a design.
- Comprehensive Documentation: For creating thorough screenshots or technical documentation that requires all visual elements to be accurately represented.
- System & Integration Testing: During testing phases to ensure all parts of a design are processed and displayed by the rendering engine exactly as expected.
Best Practices 🔗
To use full render mode effectively:
Use Selectively for Performance
Activaterender=fullmainly when you need to inspect specific designs in detail. Since it can impact performance on large or complex designs, stick to the default optimized mode for general browsing to maintain responsiveness.Promote Consistent Shared Views
When sharing a design link withrender=fullfor review, advise collaborators to also enable the relevant toggles in their Layers panel. This helps prevent discrepancies caused by individual layer settings, ensuring everyone sees the same details.Check the Layers Panel if Details Are Missing
Ifrender=fullis active in your URL but expected elements (like TagSets) are not visible, verify that their visibility is enabled in your Layers panel. Your Layers settings can hide elements even when full render is requested.
Recent Discussions on Kanvas
- Jul 12 | Unleash Visual Power: Import Your Configs by zihan kuang
- Oct 14 | Explore Meshery's Published Relationship Design Examples by Awani Alero
- Oct 03 | Design Review RFC: Kanvas Empty State Enhancement by Lee Calcote
- Jul 19 | [For Discussion] Visual indication of semantically vs non-semantically meaningful Meshery components by Lee Calcote
- Jun 07 | What are the conditions for a "System is unhealthy" warning? by James
- May 30 | Looking for a meshmate to help with first PR by Faisal Imtiyaz123
- Feb 28 | For Discussion: Capturing potential, but unrealized Relationships in Design Snapshots by Lee Calcote
- Feb 12 | Hint on Scaling & Verifying Cronjob in Playground by Sandra Ashipala





